前2天突然看到这个图床,简洁大方得体,也想白piao一个。
想着既然能白piao,就绝对不出一分钱的中心思想。
反代 https://telegra.ph/ 5M以内都可以传。
我们要提前准备2个东西:
1、免费的域名1个(当然收费域名也可以)
2、cloudflare账户1枚
如果你准备好了,我们准备起飞。
1、下载源码包,下图右键另存为,修改后缀为.zip。我直接拔下来,然后稍微修改了下。
额外提供个下载地址:https://mega.nz/file/KU1yUIwa#9HgeZNzT017rCGhxopGBvcv-jwtkdNQiVyb_7VwtSyA
2、上传之前,你可以修改包里面 index.html 和 _next/b46e75617207ae5013d0.js 这个里面的一些文字改成你的,但是记得改了之后要打包成zip。
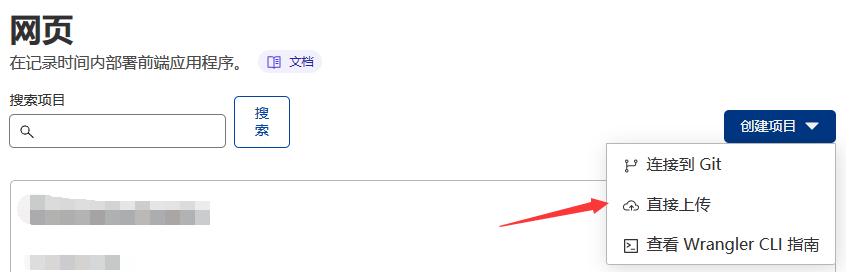
3、登录cloudflare,找到pages,点创建项目,然后选择直接上传。再录入一个项目名称,然后选择 zip 压缩包,然后等待上传完成。

4、在pages的自定义域里面,绑定cloudflare中存在的域名,在cloudflae托管的域名,自动会修改dns记录。

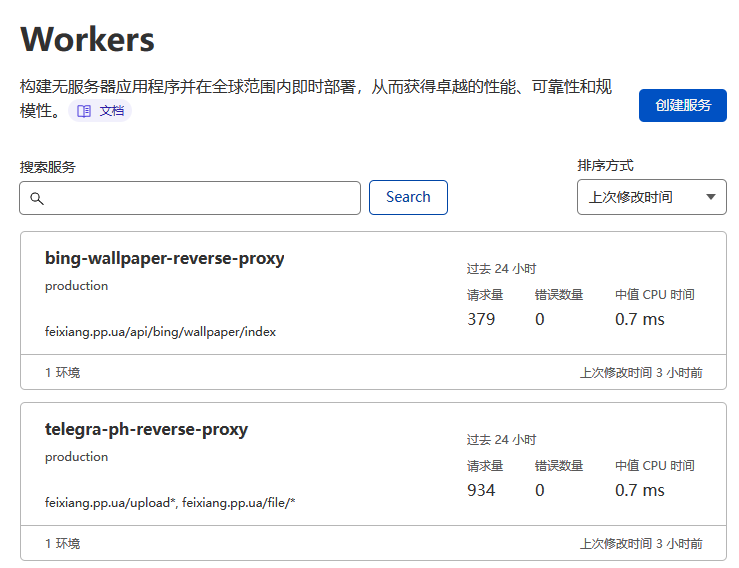
5、打开worker,创建2个服务,主要是为了反代 img.nipao.com 的壁纸接口和 telegra.ph
反代img.nipao.com的代码:
addEventListener('fetch', event => {
const request = event.request;
const url = new URL(request.url);
const response = fetch('https://img.nipao.com/api/bing/wallpaper/index' + url.pathname + url.search, {
method: request.method,
headers: request.headers,
body: request.body,
});
event.respondWith(response);
});反代telegra.ph的代码:
addEventListener('fetch', event => {
const request = event.request;
const url = new URL(request.url);
const response = fetch('https://telegra.ph/' + url.pathname + url.search, {
method: request.method,
headers: request.headers,
body: request.body,
});
event.respondWith(response);
});新建后,自己对worker服务命名,比如我这个命名为

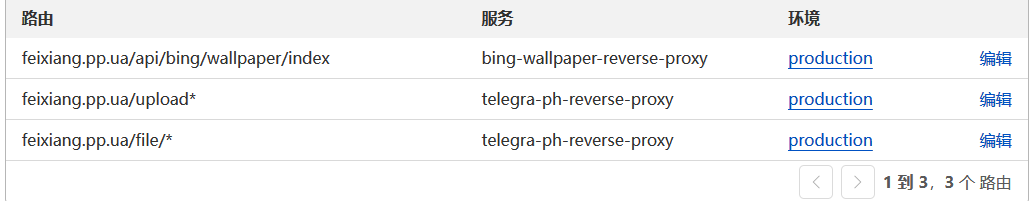
6、在域名的 workers 路由页面,添加3条规则。

7、在域名的规则 — 页面规则里面添加一条缓存规则。

8、最后检查下 域名里面 Scrape Shield 页面 的 Hotlink 保护是否关闭。