最近在开发Zdir 3的PDF预览功能,网上搜索了一圈,大部分都是pdf.js来实现,pdf.js对Vue3兼容性不太好,要自己写一大堆代码,对我这个前端小白而言非常不友好。那有没有那种几行代码就能搞定Vue3预览PDF的方案呢,答案是肯定的,那就是使用PDFObject这个库。

安装PDFObject
官方介绍:PDFObject是一个开源标准友好的JavaScript实用程序,用于将PDF文件嵌入HTML文档中。
安装PDFObject:
# 安装PDFObject
npm i pdfobject在Vue3中使用
废话不多说,直接贴代码,核心代码几行就实现了,比网上那些乱七八糟的方案简洁多了。
<template>
<div id="mypdf"></div>
</template>
<script setup>
//导入PDFObject
import PDFObject from 'pdfobject'
import {ref,onMounted} from 'vue'
onMounted(()=>{
let url = "https://soft.xiaoz.org/office/hee%20hee.pdf";
PDFObject.embed(url, "#mypdf");
})
</script>
<style scoped>
/* 根据你的需要设置PDFObject样式,比如高度等 */
.pdfobject-container { height: 680px; border: 1rem solid rgba(0,0,0,.1); }
</style>效果
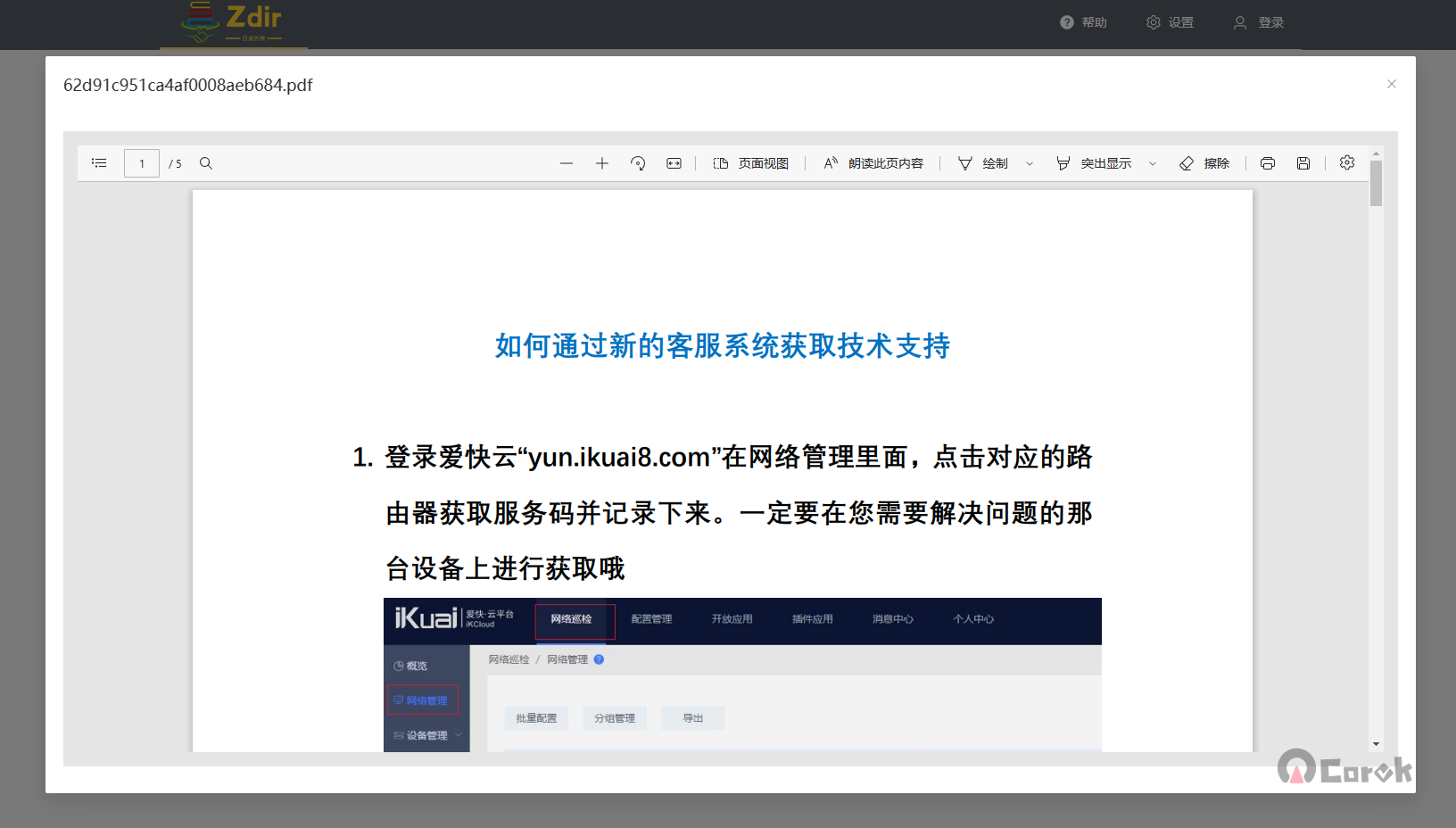
实测在Chrome、Edge、Firefox浏览器都能正常预览,效果还不错。



感谢分享!